반갑습니다.
오늘은 워드프레스 블로거가 HTML과 CSS를 공부해야 하는 이유와 저의 공부 방법에 관하여 이야기를 나누고자 합니다. 다음과 같은 분을 대상으로 글을 작성하였습니다.
- 워드프레스 블로그 운영에 관심이 있는 분
- 코딩 지식은 없지만 자신만의 웹사이트를 개설하고 싶은 분
워드프레스 블로그에 관심이 있는 분, 코딩을 공부한 적이 없지만 앞으로 자신만의 사이트를 구축하고 싶은 분과 함께 나누고 싶은 이야기를 정리해 보았습니다.
HTML과 CSS가 무엇인지 그리고 이러한 지식이 워드프레스 블로그 혹은 자신만의 웹사이트 구축을 목표로 하시는 분에게 어떤 식으로 도움이 되는지에 관하여 이야기를 나누고자 합니다.
지금 보고 계시는 minjiblog에 관한 정보는 아래의 게시글에서 확인하실 수 있습니다.
연관 게시글
minjiblog를 소개합니다
내용
HTML과 CSS를 공부해야 하는 이유

결론부터 이유를 말씀드리자면 다음과 같습니다.
- 웹문서의 구성을 이해
- 구글 SEO 최적화를 위한 기본 지식을 습득
- 스스로가 디자인을 변경 가능
- 워드프레스에 대한 이해도 상승
배경
저 또한 소위 말하는 문과 출신으로 프로그래밍 혹은 컴퓨터 공학을 전공한 사람이 아닙니다. 2019년부터 워드프레스를 통한 블로그 활동을 하며 그때그때 필요한 지식을 익혀왔습니다. 워드프레스를 구성하고 있는 PHP, MySQL 등 프로그래밍 언어를 이해할 수 있다면 물론 더욱 좋겠지만 저처럼 HTML과 CSS만이라도 제대로 이해한다면 워드프레스 블로그를 운영하는 것이 굉장히 수월해집니다.
목마른 사람이 우물을 찾듯이 저는 워드프레스 블로그를 시작하며 HTML과 CSS를 배우게 되었습니다. 워드프레스 블로그를 운영하는데 HTML과 CSS 지식은 반드시 겸비하는 것이 좋다는 필요성을 느꼈기 때문입니다. 따라서 현재 보고 계시는 minjiblog는 Newspaper라는 유료 테마를 기본으로 하여 약간의 HTML 및 CSS 코드를 제가 가미하여 운영하고 있습니다.
Newspaper – News & WooCommerce WordPress Theme by tagDiv | ThemeFores
HTML과 CSS란?

HTML
HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다. 프로그래밍 언어라기 보다는 컨텐츠의 구조를 정의하는 마크업 언어입니다. HTML 코드를 통해 어떤 체계와 구성으로 웹문서를 작성할지 그리고 작성되어 있는지 확인할 수 있습니다. 웹문서를 작성하는 것을 집 짓기에 비유한다면 HTML은 건물의 기둥, 즉 골격에 해당하는 부분을 담당합니다. (출처: HTML 기본 – Web 개발 학습하기 | MDN)
CSS
CSS(Cascading Stylesheets)는 스타일과 레이아웃을 지정합니다. 컨텐츠의 글꼴, 색상, 크기 및 간격을 변경할 수 있습니다. CSS는 골격을 이루는 HTML 과는 다르게 골격이 이루어진 웹문서를 장식하고 꾸미는 역할을 담당하고 있습니다. (출처: CSS를 이용한 HTML 스타일링 익히기 – Web 개발 학습하기 | MDN)
워드프레스 유료 테마란?
minjiblog에서 사용하고 있는 워드프레스 테마는 Newspaper라는 유료 테마입니다. 한화 약 5만 원의 가격으로 3년 전 구입하여 계속해서 사용하고 있습니다. 기본적인 사이트의 틀과 레이아웃은 유료 테마를 통해 코딩 지식이 없더라도 충분히 만들 수 있습니다. 유튜브에서 튜토리얼 영상을 보며 하나씩 따라 하는 것으로 누구나 충분히 구현이 가능합니다.
물론 모든 면에서 완벽한 테마는 아니지만 가격 대비 성능적인 면을 고려했을 때 충분히 만족스럽게 사용하고 있는 테마입니다. 그리하여 초보 워드프레스 블로거분들에게는 가능하다면 유료 테마를 사용하시는 것을 추천드립니다. 사이트의 외관이나 초기 설정에 있어서 무료 테마보다 편리하고 시간을 단축시켜 주기 때문입니다. 또한 저와 같이 코딩 지식이 부족하더라도 사이트의 운영 면에서, 유지 보수 측면에서도 무료 테마보다 편리합니다.
연관 게시글
워드프레스 블로그 유료 테마에 관하여
HTML과 CSS 공부 방법
생활코딩
무료로 배울 수 있는 콘텐츠에는 대표적으로 생활코딩님의 유튜브 영상을 추천드립니다. 무료로 공개되어 있는 유튜브 강의지만 굉장히 높은 퀄리티로 감동을 선사하는 강의입니다. HTML 및 CSS 뿐만 아니라 인터넷에 관한 기본적인 지식을 배우기에도 좋은 입문용 콘텐츠입니다.
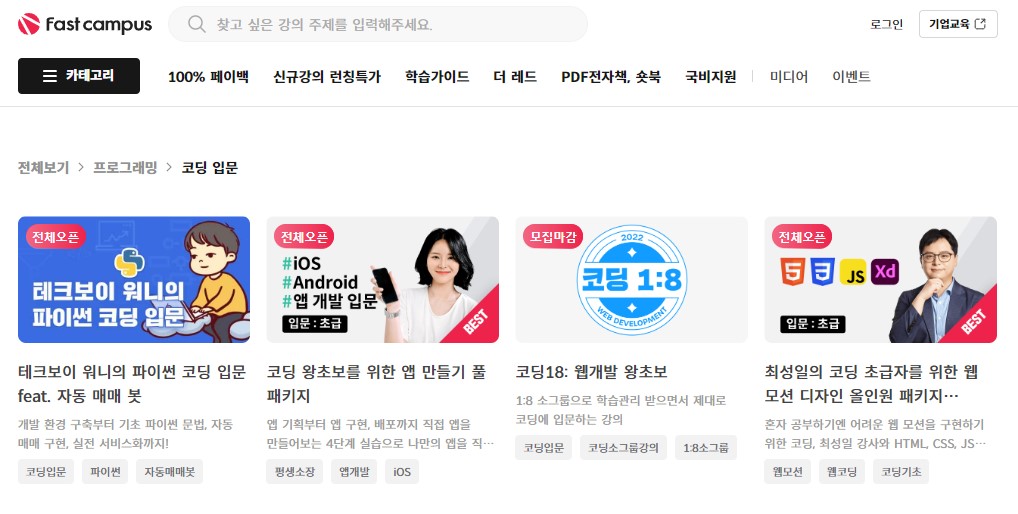
패스트캠퍼스

제가 주로 애용하고 있는 온라인 강의 사이트 패스트캠퍼스입니다. 유튜브 콘텐츠와는 다르게 유료 콘텐츠이지만 질 좋은 강의를 언제 어디서나 기간 제한 없이 들을 수 있다는 점이 상당히 매력적인 사이트입니다. 패스트캠퍼스에는 프로그래밍은 물론 마케팅, 금융 등 다양하고 실전적인 콘텐츠가 많이 있습니다. 커리어 개발이나 새로운 분야를 공부하려는 성인을 대상으로 한 온라인 강의 사이트입니다.
코딩 입문 카테고리에 있는 강의 혹은 프론트엔드 개발 카테고리에서 HTML과 CSS의 강의를 찾아보실 수 있습니다.
마치며

HTML과 CSS를 이해하셨다면 워드프레스가 그리고 웹문서가 어떤 식으로 작동하는지 조금이나마 이해를 할 수 있게 됩니다. 적어도 자신이 작성한 글이 어떤 식으로 보이며 어떤 식으로 꾸밀 수 있는지를 알게 됩니다.
이와 더불어 구글 SEO (Search Engine Optimization: 검색 엔진 최적화)를 의식한 글을 작성하기 위해서는 HTML에 대한 이해가 필수적입니다. 관련 내용은 다음 기회에 자세히 정리하도록 하겠습니다.
CSS를 배웠다고 해서 처음부터 블로그의 모든 것을 디자인하는 것은 추천드리지 않습니다. 디자인적인 면에서 곧바로 만족스러운 결과를 얻기가 쉽지 않기 때문입니다. 그렇기 때문에 추천드리는 것은 훌륭하게 만들어진 디자인을 골라 그것의 HTML, CSS 코드를 복사하여 도입하는 것을 추천드립니다.
물론 이것은 불법적인 방법이 아니며 이러한 워드프레스 디자인을 서포트하는 무료 서비스 또한 있습니다. 대표적으로 제가 사용하고 있는 사이트는 일본의 서비스인 NOMAD CODE라는 사이트입니다. 아래의 게시글에서 내용을 확인하실 수 있습니다.
연관 게시글
NOMAD CODE – 코딩 초보자도 간편하게 워드프레스를 꾸미는 방법
자신의 워드프레스 블로그를 운영하며 하나씩 하나씩 그것을 이해하고 꾸며나갈 수 있다는 점에서 워드프레스 블로그를 운영하려고 하시는 분에게는 HTML과 CSS 지식을 익히시는 것을 추천드립니다. 그리하여 배운 것을 연습 삼아 하나씩 자신의 블로그에 적용해 보면 더욱더 빨리 익히실 수 있다고 생각합니다.
워드프레스 블로그를 운영하기 위해서는 자유에 따른 책임이 따르는 것과 마찬가지로 웹호스팅부터 콘텐츠 관리, 보안까지 일련의 과정을 이해하고 있는 것이 중요합니다. 그런 면에서도 하나씩 하나씩 지식을 쌓아 간다는 마음으로 저또한 공부를 꾸준히 해나갈 예정입니다.
감사합니다.
참고 문헌
- https://developer.mozilla.org/ko/docs/Learn/HTML
- https://developer.mozilla.org/ko/docs/Learn/CSS