반갑습니다.
오늘은 저처럼 코딩에 익숙하지 않은 분들이라도 간편하게 워드프레스 블로그 디자인을 할 수 있게 도와주는 서비스를 소개해 드리려고 합니다.
바로 NOMAD CODE (https://code.nomad.inc) 입니다.
내용
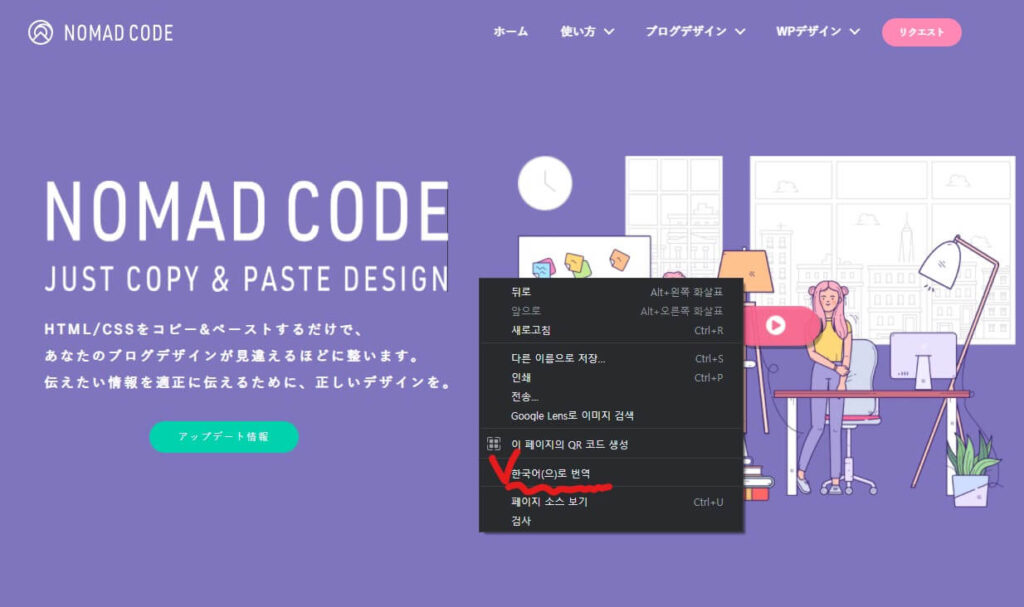
NOMAD CODE

NOMAD CODE는 간단하게 복사 & 붙여넣기로 블로그의 손쉬운 커스터마이징을 도와주는 서비스입니다. 기본적으로 모든 기능을 무료로 제공하고 있고 사용 방법이 간편하여, 저와 같은 워드프레스 블로그 및 코딩 초보자 또한 간편하게 디자인을 꾸밀 수 있습니다. 주로 페이지 보다는 포스트 내부를 꾸며주는 기능을 주로 제공하고 있습니다.


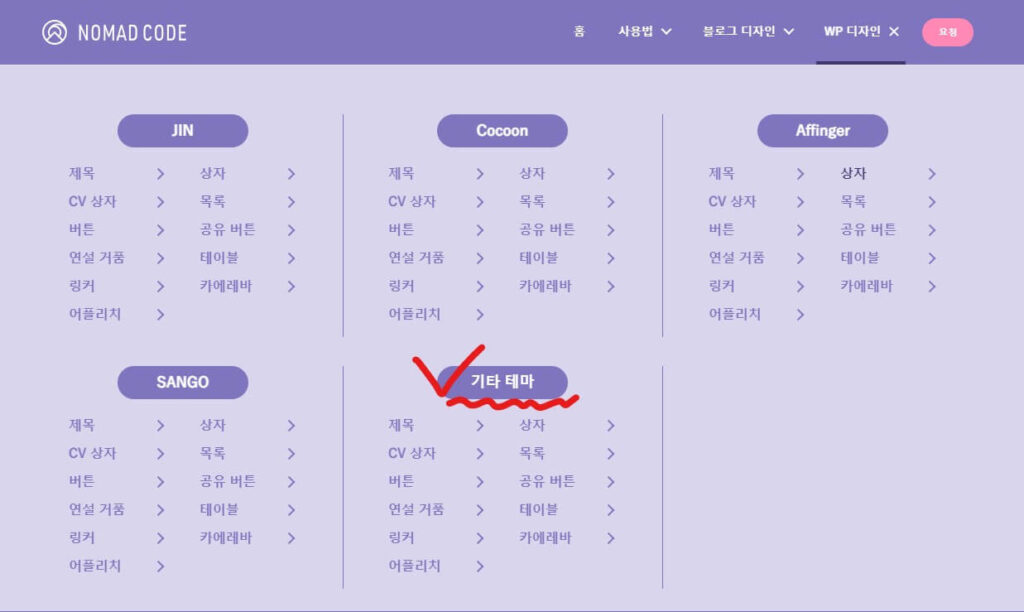
WP 디자인에서 기타 테마를 선택해 주세요. *JIN, Cocoon, Affinger등은 일본에서 많이 사용되는 워드프레스 테마입니다.
여담이지만 워드프레스를 처음 시작하시거나 저처럼 코딩이 익숙하지 않은 분이시라면 저는 일정 비용을 지불하더라도 유료 테마를 사용하시는 것을 추천드립니다. 워드프레스 유료 테마에 관하여서는 다음에 별도의 게시글을 통하여 소개를 해 드리도록 하겠습니다. 지금 보고 계시는 minjiblog는 Newspaper라는 유료 테마를 사용하고 있습니다.
연관 게시글
워드프레스 블로그 유료 테마에 관하여

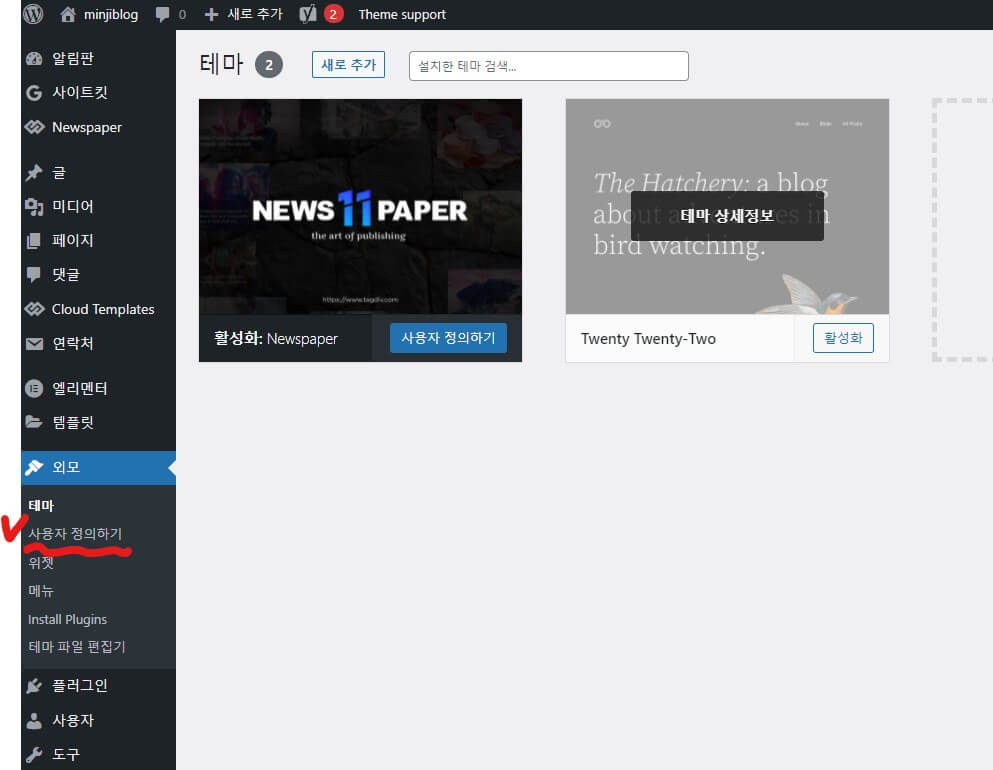
앞서 말씀드린 JIN, Cocoon 등의 테마를 사용하고 계신 것이 아니라면 기타 테마를 클릭해 주세요.
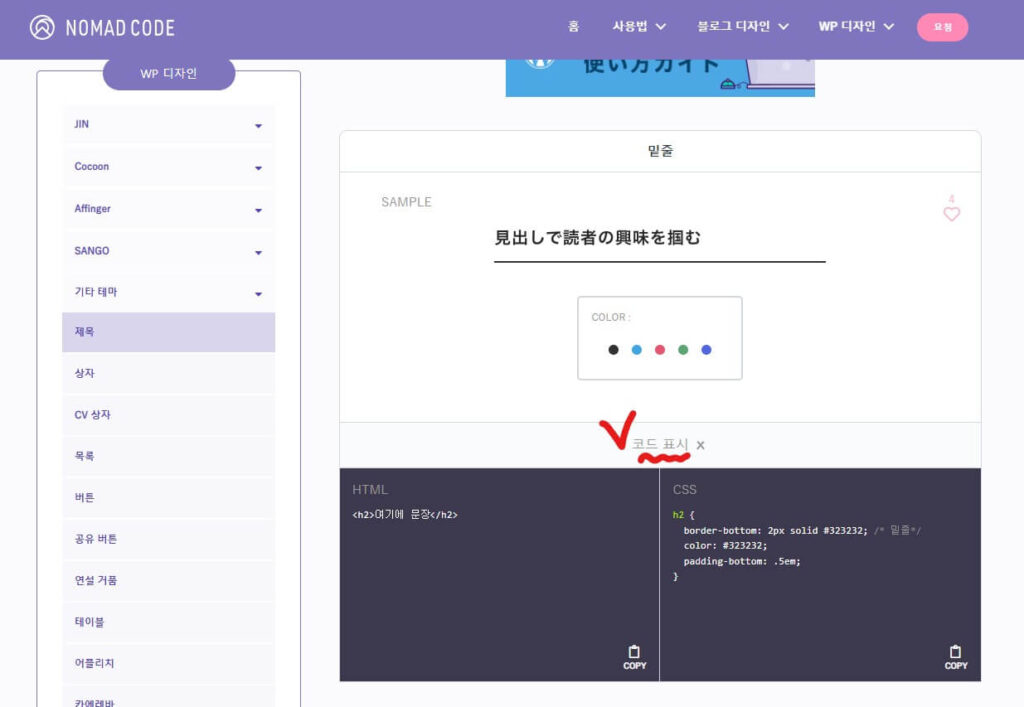
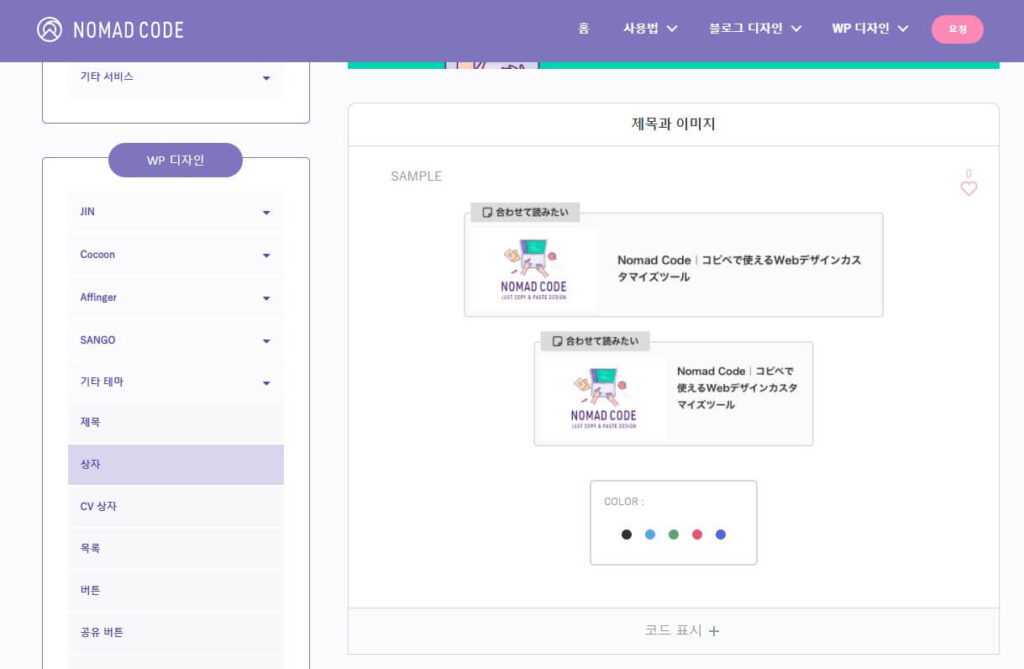
보시는 바와 같이 제목, 상자, CV 상자, 목록 등 블로그 작성 시에 자주 쓰이는 항목을 NOMAD CODE가 지원하고 있다는 것을 보실 수 있습니다.

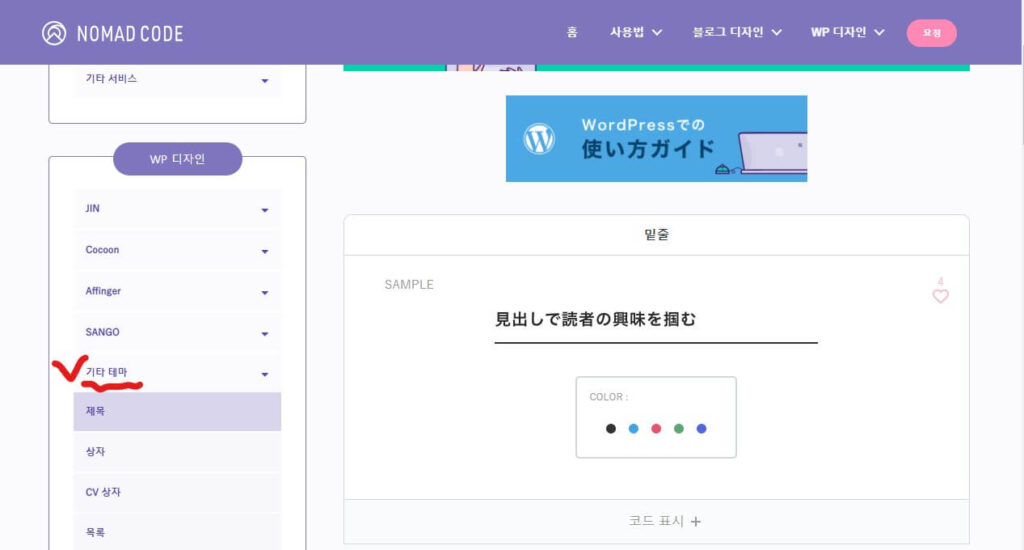
코드 표시를 눌러주시면 미리 보기에 나타난 디자인을 구현하기 위해 사용된 HTML 코드와 CSS 코드를 확인하실 수 있습니다. 마음에 드는 디자인을 골라 해당하는 코드를 자신의 워드프레스 블로그에 붙여넣기 해주시면 간편하게 디자인을 적용하실 수 있습니다.

일본의 워드프레스 블로그 디자인에 자주 사용되는 말풍선 형식의 디자인도 쉽게 구현할 수 있습니다.

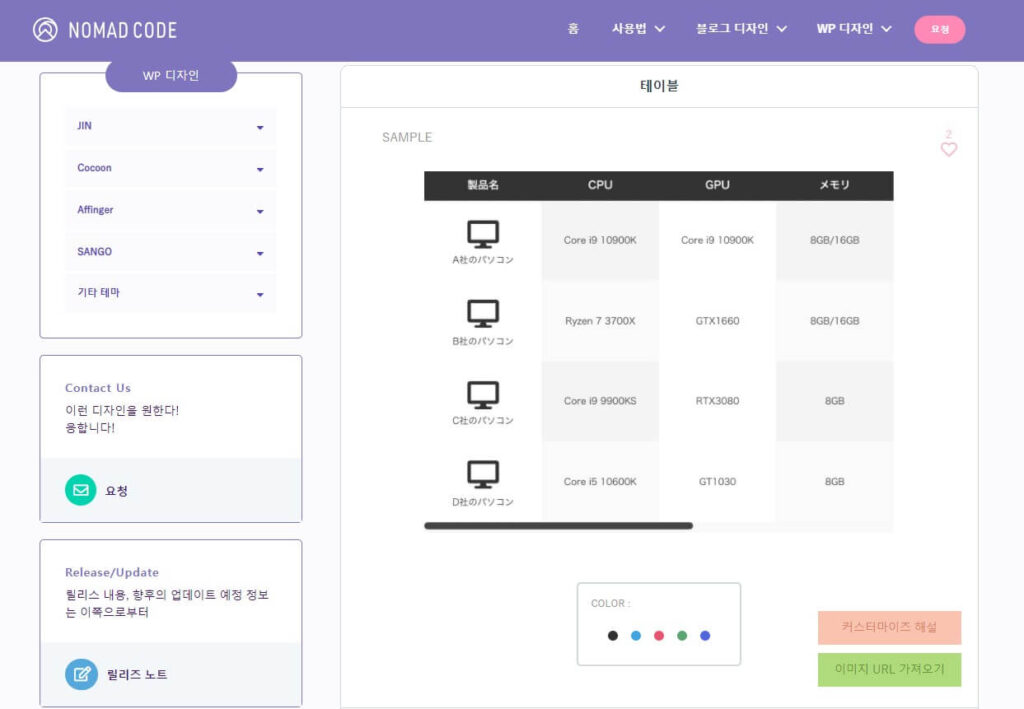
각종 제품 혹은 서비스를 비교하는 글을 작성할 경우에는 위와 같이 깔끔한 테이블 디자인이 유용하게 쓰일 것 같습니다.

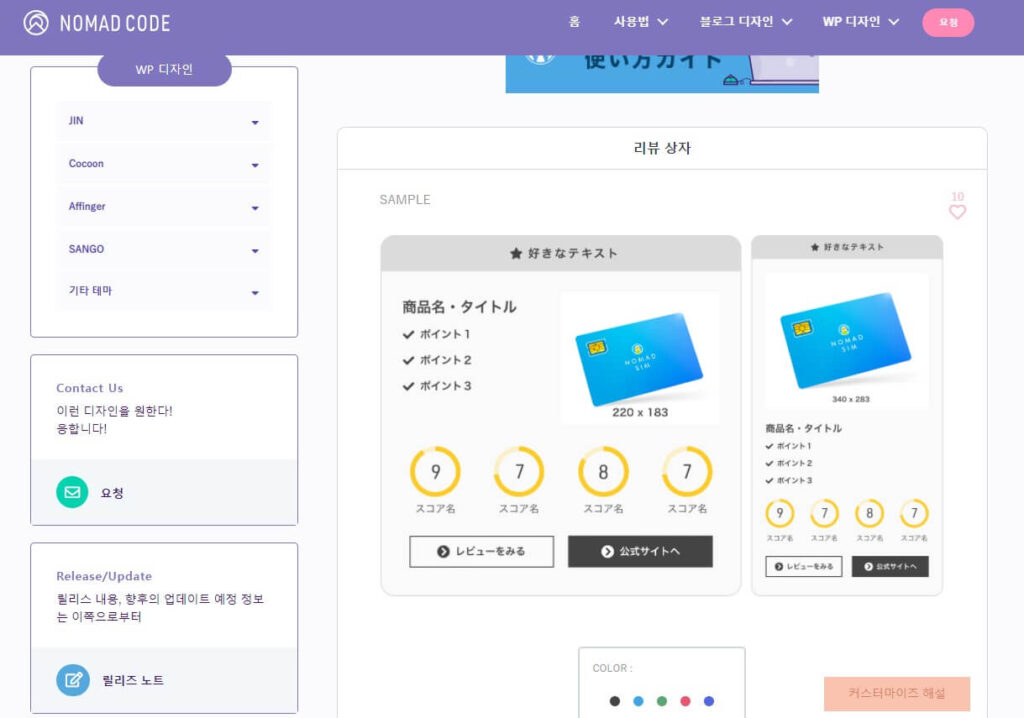
리뷰 상자의 경우에는 제휴 마케팅(어필리에이트, affiliate) 블로그를 운영하고 계신 경우에 적절한 디자인이라고 생각합니다. 상품을 리뷰하는 게시글을 작성한 후 상세 페이지로 안내하는 경우 깔끔한 리뷰 상자 디자인은 큰 도움이 될 것 같습니다.

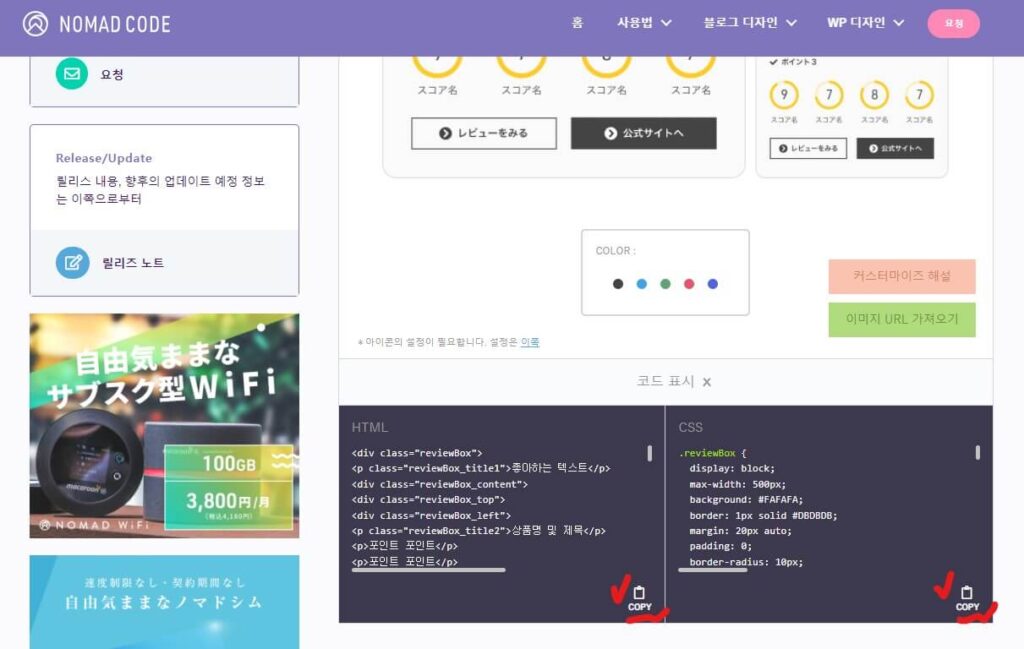
여러 가지 요소가 들어 있는 디자인인만큼 리뷰 상자의 HTML 코드와 CSS 코드가 제법 긴 것을 확인할 수 있습니다.
게시글을 작성할 때에 HTML 코드를 복사하여 붙여넣기한 다음 설명을 기입하는 부분을 수정한 후, 워드프레스의 추가 CSS 기능을 사용하여 오른쪽의 CSS 코드를 추가해 주시면 됩니다.
연관 게시글 디자인 적용해 보기

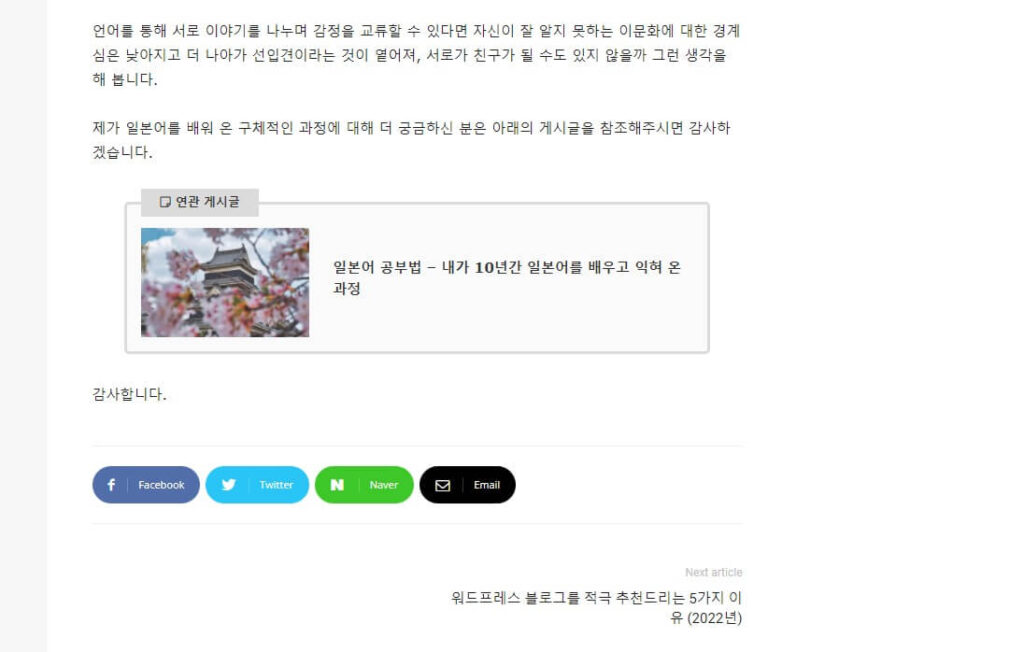
지금 보고 계시는 minjiblog 또한 NOMAD CODE의 도움을 받아 디자인을 한 가지를 적용하고 있는데요. 바로 위의 사진에서 나오는 제목과 이미지 디자인입니다. 저의 경우에는 이것을 연관 게시글이라는 제목으로 바꾸어서 아래와 같이 사용하고 있습니다.
연관 게시글
워드프레스 블로그를 적극 추천드리는 5가지 이유 (2022년)
차근차근 연관 게시글 디자인을 적용해 보도록 하겠습니다.

우선은 HTML 코드를 복사하여 글에 넣어줍니다. 구텐베르크 편집기를 사용하고 계신 경우에는 사용자 정의 HTML 상자를 열어 코드를 입력해 주시면 됩니다.
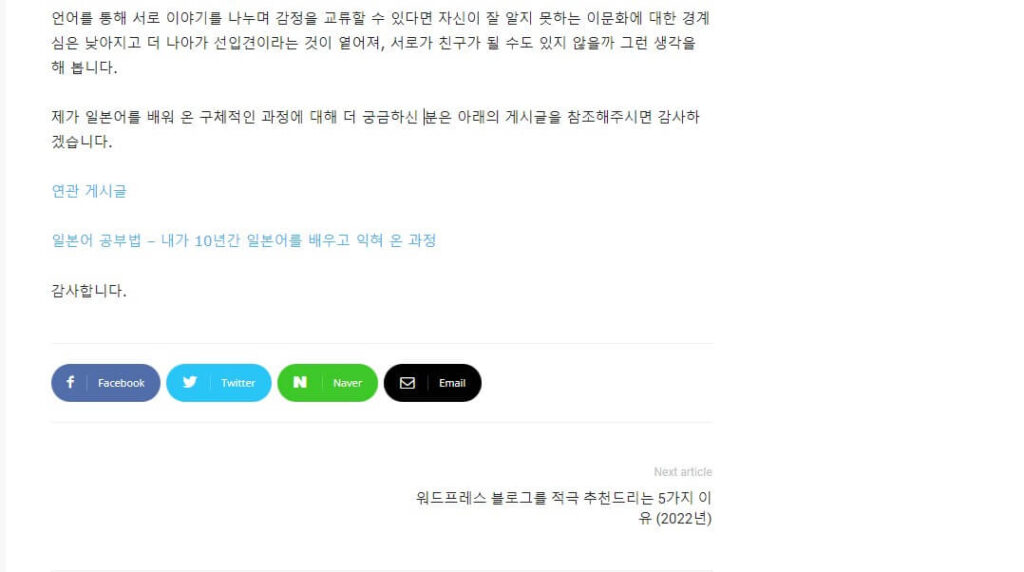
그리고 그대로 글을 공개하면

당연히 HTML 코드에 해당하는 CSS 코드가 아직 적용되어 있지 않아서 위와 같이 심심하게 보이게 됩니다.

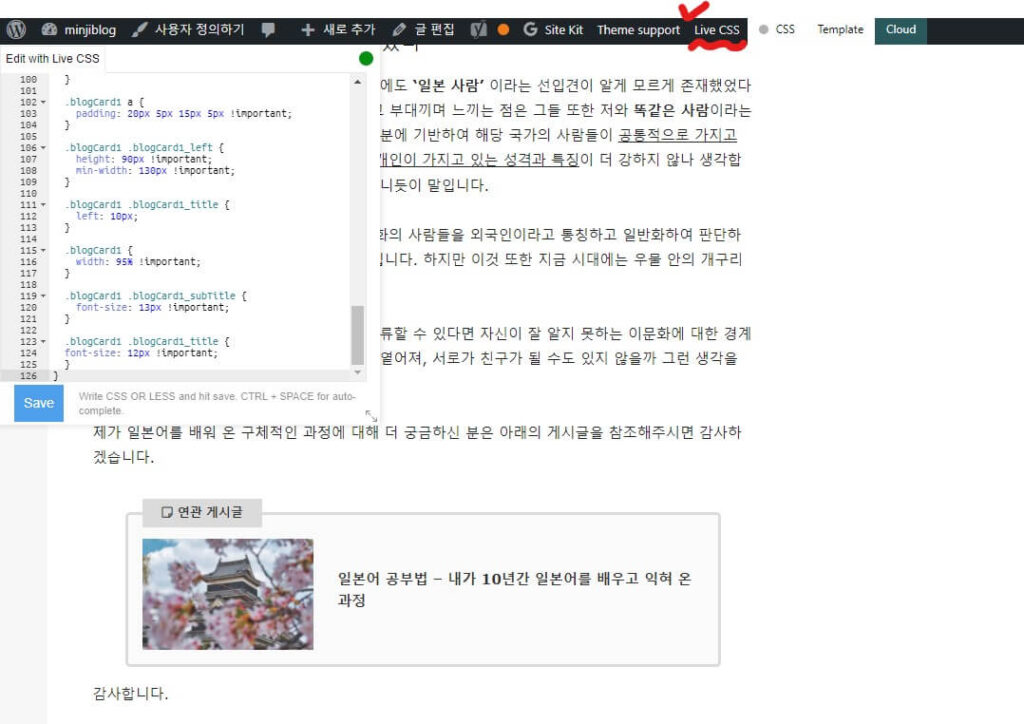
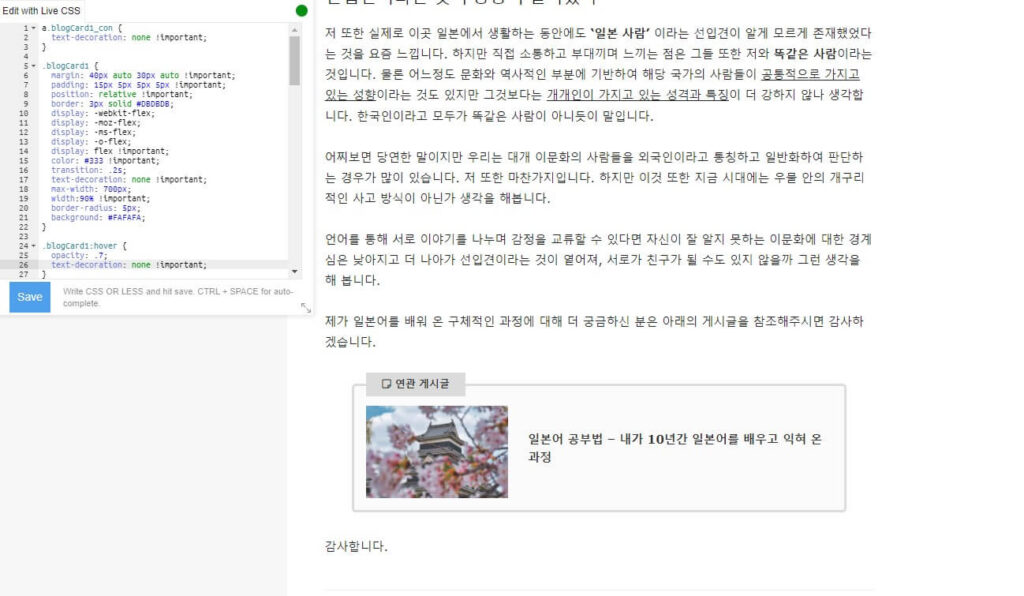
제가 사용하는 Newspaper 테마에는 Live CSS라는 기능이 있어 실시간으로 CSS 코드를 입력하여 미리 보기를 할 수 있습니다. 그리하여 NOMAD CODE에서 CSS 코드를 복사하여 Live CSS에 붙여 넣어보았더니 멋지게 디자인이 구현된 것을 볼 수 있습니다.

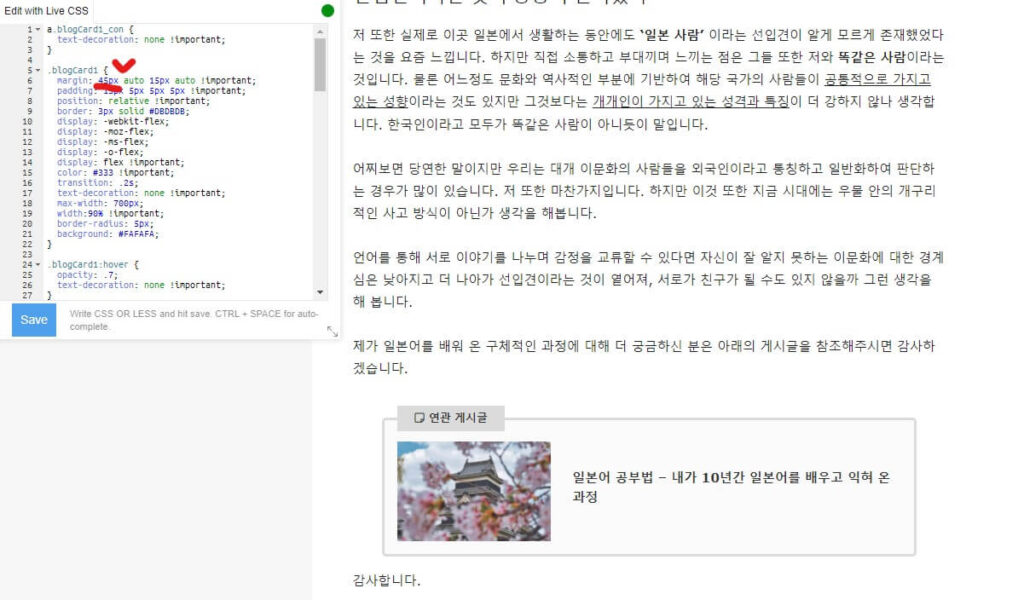
하지만 위아래 간격이 마음에 들지 않아 CSS 코드를 조금 수정하도록 하겠습니다. 위쪽 마진 값을 조금 수정해 주었습니다.

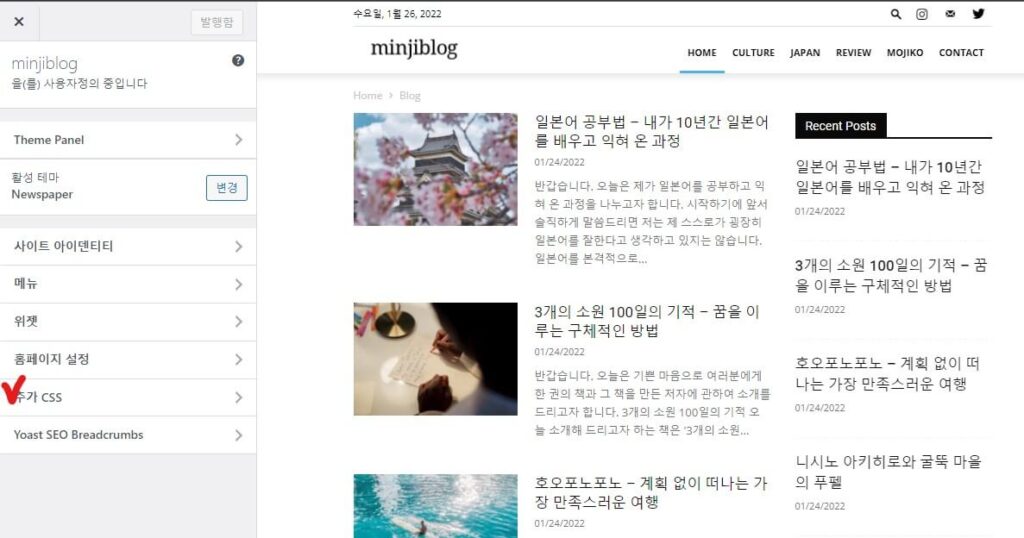
깔끔하게 배치를 완료하였습니다. 그렇다면 이제 CSS를 적용하기 위하여 수정한 코드를 복사한 후, 추가 CSS로 이동하여 입력하도록 하겠습니다.



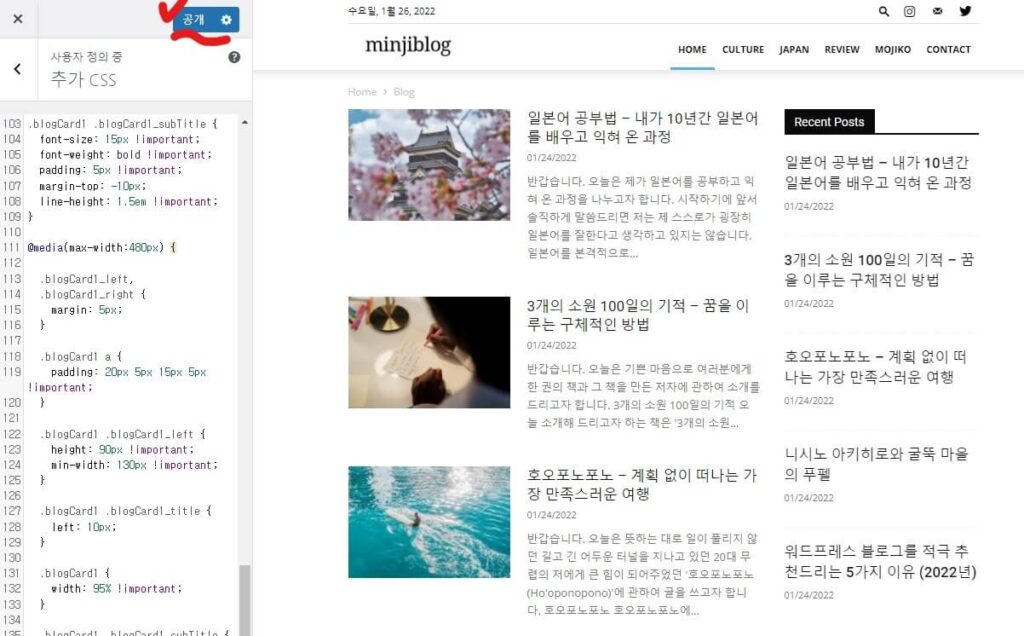
추가 CSS에 코드를 붙여넣기 한 후 공개를 눌러줍니다.

이렇게 하여 깔끔하게 워드프레스 블로그의 디자인 적용이 완료되었습니다. 다음부터는 게시글을 작성할 때에 HTML 코드만 그대로 붙여넣기 해주시면 같은 디자인이 사이트 전체에 적용되는 것을 보실 수 있습니다.
웹 아이콘 설정 방법
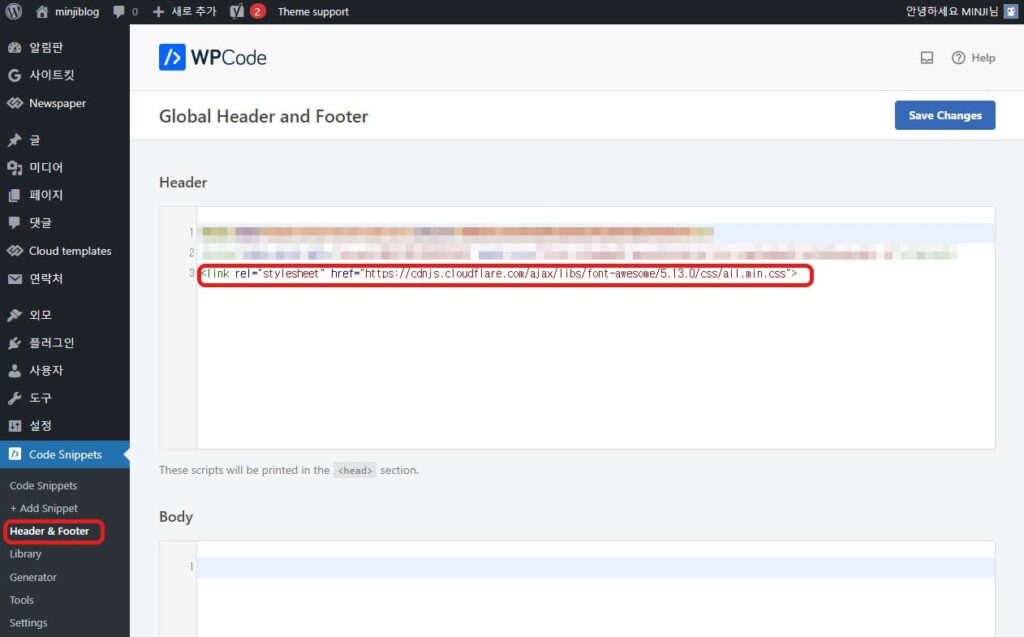
웹 아이콘 글꼴을 사용하는 경우에는 사전 설정이 필요합니다. 방금 위에서 보여드린 연관 게시글 디자인 또한 웹 아이콘을 사용하는 디자인이기 때문에 해당 설정이 필요합니다. 아래의 코드를 복사하여 head 태그 안에 붙여 넣습니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">

워드프레스에는 직접 코드 원본을 수정하지 않아도 코드를 추가할 수 있게 해주는 플러그인이 많습니다. 저는 WPCode 플러그인을 통하여 Header 부분에 코드를 추가하였습니다.
마치며
물론 HTML, CSS를 비롯한 코딩 및 디자인 지식이 풍부하신 분들께서는 굳이 위 서비스를 이용하지 않으셔도 스스로 멋진 디자인을 만드실 수 있을 것이라 생각합니다. 다만 저와 같이 코딩 및 디자인 지식이 부족한 분들이라도 깔끔한 디자인을 얼마든지 구현할 수 있다는 사실을 공유하고자 본 게시글을 작성하였습니다.
감사합니다.